webp:修订间差异
来自运维百科
无编辑摘要 |
无编辑摘要 |
||
| (未显示同一用户的1个中间版本) | |||
| 第10行: | 第10行: | ||
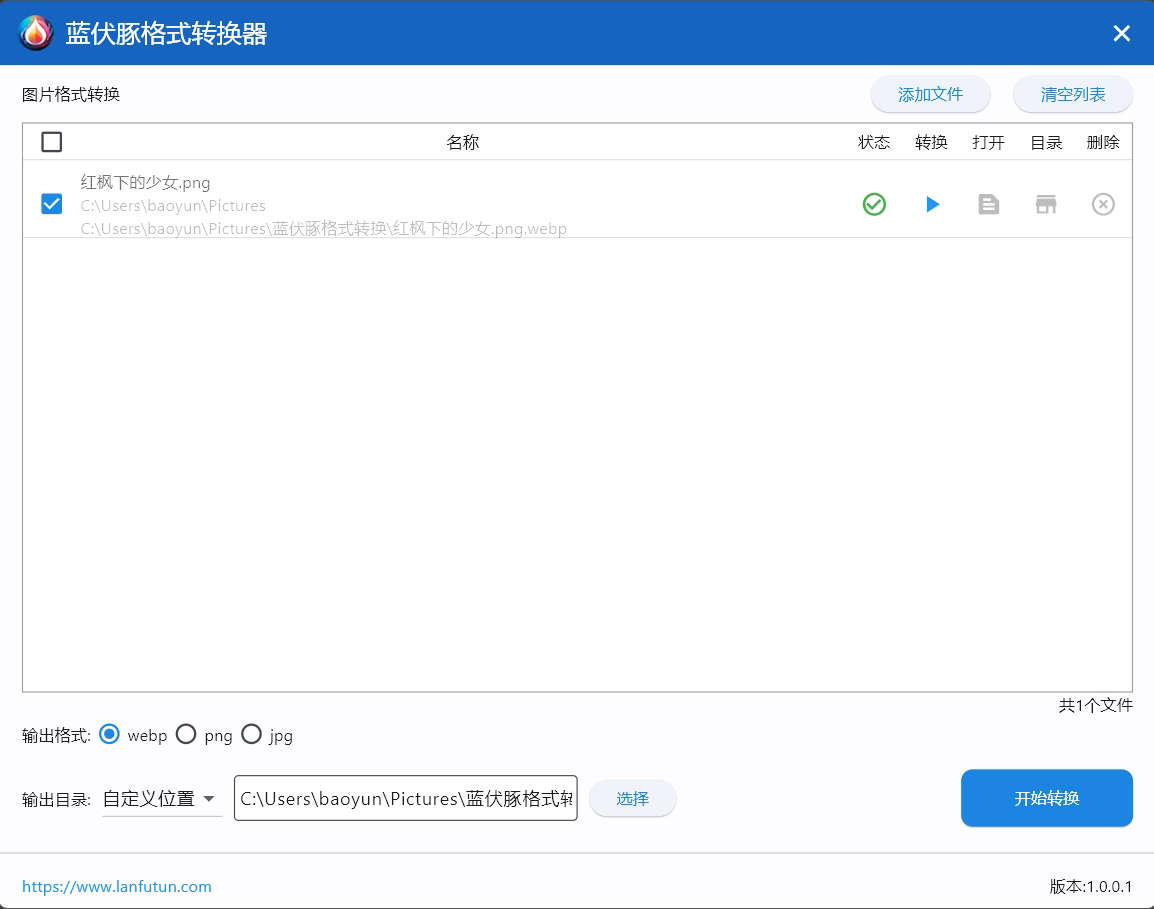
推荐一个免费的工具,蓝伏豚格式转换,可批量将图片转换成webp格式。 | 推荐一个免费的工具,蓝伏豚格式转换,可批量将图片转换成webp格式。 | ||
[[ | [[File:蓝伏豚格式转换1.0.png.webp]] | ||
[https://www.lanfutun.com 去官方网站] | [https://www.lanfutun.com 去官方网站] | ||
2024年4月11日 (四) 09:32的最新版本
WebP是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP支持的像素最大数量是16383x16383。有损压缩的WebP仅支持8-bit的YUV 4:2:0格式。而无损压缩(可逆压缩)的WebP支持VP8L编码与8-bit之ARGB色彩空间。
无论是有损或无损压缩皆支持Alpha透明通道、ICC色彩配置、XMP诠释数据。WebP有静态与动态两种模式。
动态WebP(Animated WebP)支持有损与无损压缩、ICC色彩配置、XMP诠释数据、Alpha透明通道。
png格式的图片转换成webp后,大小可缩减到原来的25%到50%。